超ざっくりHTMLが読めるようになる記事
「1から全部書くわけじゃないけど、読めないと困る」
そんな人のために。
HTMLって何?
ウェブページを作っている言語。
○○.htmlっていう拡張子のファイルになる。
とりあえずテンプレ
以下をコピしてブラウザで開くとどうなるか。
<html> <body> あいうえお </body> </html>

できた。
覚えておきたいこと
<> のことを、タグっていう。
一番外側を タグで囲って、内容は
その中でも区別するために、いろいろなタグの元に文字が書かれている。
最低限覚えて欲しいタグは以下の3つ(超厳選)
<div>1ブロックを表すタグ</div> <span>文章の一部分を表すタグ</span> <a>リンクを表すタグ</a>
知っておかないと後悔する概念
HTMLのタグには二つの概念がある。
- ブロック
- インライン
ブロックタグとは、塊を表すタグのことであり、インラインとは文章中を表すタグのこと。
さっき紹介した3つのうち、
はブロック、他はインライン。
雑すぎて怒られそうだが、ものすごく簡単に違いを説明する。
雑すぎて怒られそうだが、ものすごく簡単に違いを説明する。
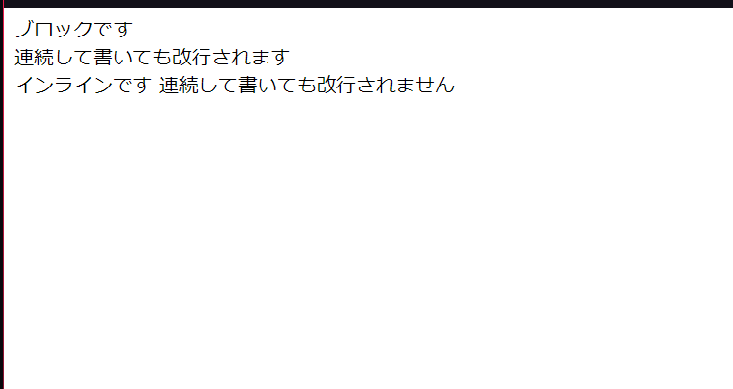
ブロック:かってに段落になる。並べて書いても改行される
インライン:文章の間に挟んでも、改行されない
こんなかんじ
<html> <body> <div>ブロックです</div> <div>連続して書いても改行されます</div> <span>インラインです</span> <span>連続して書いても改行されません</span> </body> </html>

自分で名前をつける
タグには自分で名前をつけることができる。
なにに使うか? レイアウトを考えるときによく使う。
名前の付け方は2通り、クラス(class)とID(id)
こんな感じ。
<div class="classEx">ここに文章</div> <div id="idEx">ここに文章</div>
二つの違いは、複数個に同じ名前を付けられるかどうか。
IDは1つしか作れず、クラスは同じ名前を複数使える。
これはきっとレイアウト(CSS)書くようになれば、2つある理由もよくわかることだろう。
それ(CSSの話)はまた今度
tsukisuke.hateblo.jp